If you’re writing blog posts there are a number of formatting options you should be using regularly to make your article easier to read for users, and easier to understand for search engines (and therefore search engine optimisation). Here’ s a rundown of the 7 most important ones.
1. The link button
The worst sin you can commit in web writing is not including links. A lack of links suggests that you are either oblivious to the rest of the world, or trying to hide the fact that you lifted something.
Some people link URLs. This is ugly. Please click this link to see why: http://uglyuglyuglylinking.com/verylongurlwhichdoesntreallyhelpme/someotherpagehaveyoufinishedyet.html
No, it’s not real. But note how a) it looks awful and b) it doesn’t actually tell you what’s at the page being linked to.
So: link text, not URLs. The text you’re linking should succinctly communicate what the link is. Verbs are particularly good here: e.g.
- The BBC reports that..
- According to Wigan Council…
- Posting on the social network Twitter, she said…
- Statistics on DEFRA’s website show…
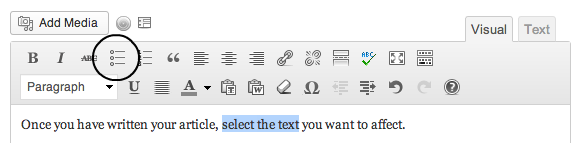
To link, select the text you want to link, and click the link button:
The link should be as deep as possible: directly to the article, report, Twitter update, etc. that you’re referring to – never to a homepage.
2. The blockquote button
In web writing you want to be aiming for scannability: users look across text online for certain things: links are one; quotes are another – because after all, with many stories it’s only the quotes that differentiate your report from another.
To help with that, if you have quotes that run across a full paragraph, make them stand out with the blockquote button.
As before, select the quote, and click the button. It should then be indented and, depending on your site’s theme, additional formatting added (e.g. italics, background quote icon).
3. The subheading drop-down menu
Subheadings are another way that users navigate your content: they may not be interested in your intro, but do want to read the section about experts’ reaction.
Subheadings should do this – and also add some SEO too: Google treats headings as a better indication of contents than, for example, a paragraph in the middle of your story. It also treats them as more relevant than text which is merely bold.
For this reason, write your subheading as you would a headline: include a key name or organisation and be literal rather than metaphorical.
Direct quotes also make good subheadings, particularly in interviews where they provide a more readable alternative to the rather dry Q&A format.
Once you’ve written the subheading, select it, then click the Paragraph drop-down menu. This is on the second row of buttons in WordPress’s Edit Post view – if you only have one row visible then click the ‘kitchen sink‘ button at the end of the first row to open it:
The Paragraph drop-down menu is the first option on the second row – shown below:
Headings are ranked in order of importance, not appearance. In other words, ‘Heading 1’ means a headline or title; Heading 2 means a subheading; Heading 3 a sub-subheading (e.g. Section B, part 3); and so on.
Subheadings, then, are normally best formatted with Heading 2. As this one is:
4. The bold button
The first time you mention a person, organisation, or even a concept, consider making it bold. This again aids scannability as people look for the ‘new’ bit of your ‘news’.
It also aids SEO: Google attaches extra weight to bold words in text as an indication of its content (but, as said above, not as much as a heading), so you’re helping it understand what your article is about.
Whether this technique suits your particular site and style is an individual choice, but it is worth considering seriously.
5. The bullet list
Lists are another feature of scannability – but they can be done badly. A list which has a paragraph space between each line looks ungainly; using dashes or asterisks as stand-ins for bullets isn’t quite as clean and professional as using proper formatting.
For that reason, write your list, then select it and click on the bullet list button:
There’s also a numbered list button next to it, if that’s more appropriate (for example sequential steps in a process, or rankings).
6. The ‘Paste from Word’/cleanup/HTML view
If you write your article in Word first (tip: don’t), or you’re copying text from another source, then you’ll typically find all that formatting (font, size, colour) will get carried into WordPress when you paste it in.
To avoid this, use the various options for cleaning up formatting.
Firstly, click on the Paste from Word button (it has a ‘W’ icon below) and paste your text into the window that appears, then click OK.
Secondly, once your text is in WordPress, you can select it and click the eraser icon to strip out formatting too (this can still leave some formatting).
Finally, if neither of those works completely, consider switching to the Text View (circled top right above). Unlike the Visual View tab next to it (which shows how your post looks), this shows your post as raw HTML. Any text pasted here will be treated as just that: text only, without formatting.
That’s a good way to strip out all formatting – but it also means links will not be carried across, so you’ll need to add those after.
7. The edit URL option
The final piece of formatting is purely about SEO. As well as headlines, subheadings, bold text and links, Google looks at your URL as a way of understanding what your content is about.
The Guardian’s URLs are a good example of how URLs can differ from headlines: see how the keyword-ridden headline ‘Gareth Bale’s one-man show continues with Tottenham winner at West Ham‘ is written differently as the end of the URL: west-ham-tottenham-hotspur-premier-league
To do this yourself, write your headline first then look for the Permalink underneath it. At the end of that should be an Edit button (circled below).
Click on this to edit the last part of your URL – you may want to add keywords which you couldn’t fit in your headline, for example.
And a bonus 8th button: the Excerpt box
Depending on your theme, you may have the ability to choose ‘excerpts‘ to display on your homepage instead of the first par(s). Here’s how.
Those are the 7 formatting options I could think of – are there any others you use?










Pingback: 7 buttons you should be using in the WordPress edit view - Online Journalism Blog (blog)
Or… you could learn how to write in a markup editor or straight html? I’d much rather just use the Text view, it’s simpler and you can actually control the semantics of the markup without worrying about all the stupid stuff word and other old, awful word processors insert. It seems like too much work and uncertainty to have to undo this kind of thing on each post, especially compared to just learning basic html.
Honestly, how many online writers still use word, as compared to google docs or something like mou or writer? I’m actually curious. I find it unbearably clunky.
I’m speaking here from experience of students who seem to find comfort in writing in Word first – no idea why (perhaps because it saves them having to learn how to create links in WordPress).
I’ve started to use Markdown to write now – it means I can write locally and future proof the content for both ebooks and blog posts where relevant.
I admit it, I many times write in word first.
The good thing about text editors is the grammar corrector. If you don’t write in a mainstream language like English or Spanish it’s not easy to have it in Google Docs or straight in html.
Thanks Paul that was a very interesting and informative article.
I was under the impression that if you just pasted a word doc into Notepad it removed the formatting – is this not the case?
I tend to use Word because most of my clients do.
That might be another way to do it – can’t say I’ve tried it myself.
You can copy/paste text from Word into any plain text editor and it will remove all the cruft. I receive copy from students in Word all the time. If I’m posting it on WordPress, I’ll copy to TextWrangler and then to WP.
Yes – it also removes links though, which I suspect is why they use Word.
Great article. My experience is that it’s the spell check etc. that they use word for rather than the links.
Yep, it will remove the formatting or just paste as Unicode. that will solve it too. But then you’ll have to do those links and other modifications again.
I was pleased to find that I use some of these already, but have learnt some valuable tips too. Thank you.
Terrific tips… Yes, you can cleanup with Notepad or Notepad++ on PCs, TextEdit or TextWrangler on Macs, a zillion text editors on unix…
Some may need preferences set to “plain text” (instead of .doc, .docx, .rtf etc); after that, pasting into and out of them generally strips “rich” formatting text from word-processors.
Knowing enough HTML to clean up WordPress pages in text view is still a most valuable skill. And knowing a little CSS can help enhance pages. Even a wordpress.com site that doesn’t allow you to edit style sheets can be tweaked with inline styles, inelegant though they may be.
Verbose backgrounder for journalism students
Old demo page with some inline CSS to float a photo and caption (More recent themes may not need this technique)
Also, thank you for the comment about linking. I am continually amazed by journalists who write blogs for mainstream online sites about articles elsewhere on the web who don’t link to those articles. They might as well be writing in print.
Pingback: SEO Friendly WordPress in 12 Steps | Open Knowledge
Pingback: 8 common mistakes when writing for the web – and what to do about them | Online Journalism Blog
Pingback: Ivory tower dispatch: Headlines, SEO and Wordpress.com | AndyDickinson.net
Pingback: 7 buttons you should be using in the WordPress edit view | Online Journalism Blog | Hey Sweetheart, Get Me Rewrite!
Pingback: Live Streaming Κάλυψη Συνεδρείων
Pingback: 8 common mistakes when writing for the web – and what to do about them | Online Journalism Blog
Pingback: How hashtags made puns acceptable in SEO | Online Journalism Blog
Amazing post and very well described tips. I want to know that it can help us for SEO as well or not? waiting for your response!