This is the third in a series of posts introducing HTML. The first part tackled making a ‘Tweet this’ link in a blog post, and the second introduced Twitter’s Web Intents sort-of-API. If you haven’t read those, you might find it easier to start there.
You can also get all four tutorials in a small ebook.
Sharelines
- How to: embed images in ‘tweet this’ links
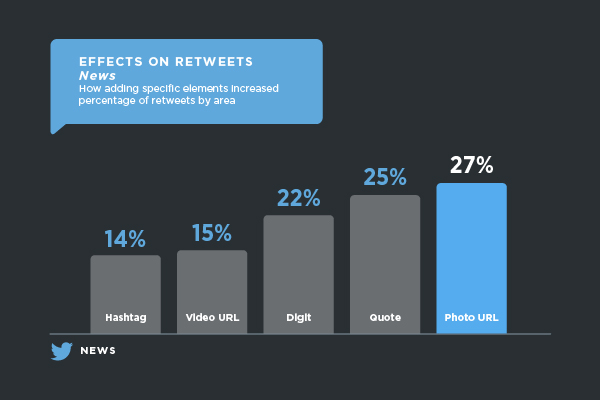
- “Adding an image to a tweet can make a big difference in terms of how many times it is retweeted”
Stage 3: Adding an embedded image to a ‘Tweet this’ tweet
It’s widely known in the news industry that adding an image to a tweet can make a big difference in terms of how many times that tweet is retweeted. In fact, Twitter say it’s the single biggest factor.

Chart: tweets with images are 27 percent more likely to be retweeted. Tweet this image
But adding an image to a ‘tweet this’ link isn’t as easy as you might expect.
The obvious way to do this, for example, would be to add an image link to your tweet – but Twitter will show that as a link, not an image.
Unless you use a particular type of image URL.
Finding the right Twitter image URL
This particular image URL is one generated by Twitter itself, after someone has tweeted the image.
Assuming no one has already done so, then, you’ll need to start by tweeting the image yourself.
Once you’ve done that, open the tweet. You can normally do this by clicking on the date or time next to it (for example “Jan 27” or “1d” or “2h”).
The tweet URL will look something like https://twitter.com/paulbradshaw/status/560171610309926913.
It is important to note that this image has two URLs. One begins with pbs.twimg.com and another begins with pic.twitter.com. Only the second will be embedded when tweeted – this is the one you need.
If you right-click on the image, for example, to ‘Copy image URL’ you will get the wrong type of URL – the one beginning with pbs.twimg.com. Do not copy that link
Instead, while still on the tweet page, you need to click again on the image. This should bring up the tweet once more – only this time with the pic.twitter.com URL visible. Copy this link to use later.
If you cannot see the pic.twitter URL then try right-clicking on the tweet and selecting View source (or similar). Use CTRL+F to search for pic.twitter and you should be able to find the URL there.
Adding your image URL to the ‘tweet this’ link
From this point you can just follow the steps in the first post in this series only making sure to add the pic.twitter URL in the text= parameter along with any quote – and a space of course.
But I’ll recap them quickly here:
1. Create a URL beginning https://twitter.com/intent/tweet?text= and add whatever text you want to appear in the tweet at the end of this URL. Then include a space and the link to the image that you copied.
2. Press Enter. A Twitter box should appear in the browser with the text you specified, and the link too. (Make sure you’re logged in)
3. The URL will have changed slightly, to replace spaces and other awkward characters. Copy that URL.
4. In your post, switch to HTML (Text) view and link a relevant phrase (like ‘Tweet this image’) by putting <a href="` - then your URL - then `" target="_blank" rel="noopener noreferrer"> before it, and </a> after it.
5. Preview the post and test the new link.
If you have any problems go back through the previous post’s more detailed instructions.
A good place to put your ‘Tweet this image’ link is in the caption to the image itself. You can see an example of this above, or on this post.
In the final part of this series of tutorials I’ll be covering how to style your ‘tweet this’ links so they stand out more – and learn about CSS in the process.


Pingback: How to: learn about CSS by creating a ‘tweetable quote’ | Online Journalism Blog
Oh my goodness! Thank you!! Thank you!! Thank you!! Thank you!!
I have been scouring the web for this info and couldn’t find it anywhere.
I’m a photographer with a blog who teaches photo tips. I provide tweets for my readers in each post, but couldn’t figure out how to add an image.
I can’t wait to try this!! Thank you!!!!
thanks alot! I used to be so easy to do! I use it to display the album covers of my mixtapes when I have some auto posting going on!
Pingback: What’s the point of social media? | NewsZou NewsZou
Do the url to the image be hosted on twitter. Can the image link be a from a different url other than twitter
No. It has to be the Twitter url to be embedded in the tweet
Hi Paul, i’m having a problem following your steps for “Adding your image URL to the ‘tweet this’ link”. Can you please give an example?
There’s an example at the end of the post: https://onlinejournalismblog.com/2014/07/10/as-google-gets-fussier-seo-recruiters-look-for-journalists/
I’m trying to create a link that will allow people to share an image on Twitter. I already posted the image w/ text: https://twitter.com/herequeer/status/609061216057741312/photo/1
I’m trying to follow your instructions but can’t find the pic.twitter URL, only the pbs.twing one
For everyone that can’t get the “pic.twitter” img URL: when you attempt to delete a tweet, the pic.twitter URL will be displayed with the rest of the tweet. Just cancel that you are going to delete it after copy/pasting img URL for your use.
Thank you. I was having trouble with this but this worked for me. Made all the difference!
Thank you for this! It took me a few tries to get it all set but it worked great!
Thanks for the info! Used it to build a simple tool for generating click-to-tweet links that lets you have the option to attach an image by pasting the Twitter image URL (just click on the camera icon next to the “Generate link” button): http://bit.ly/1LeMLCE 🙂
Paul,
Thanks for this great post. I wan’t to do exactly what you described, BUT I prefer not to tweet the image (sharing it with the public) before it being shared by others. At least not from the company that whats people to share the image. So maybe I can tweet it first from another account?
My questions is, when the image has been tweeted by other and people see it and maybe click on it (the pic.twitter URL), will they then see who tweeted the image originally? Or be taken to that Twitter account?
Hi Lasse, yes you could tweet it from another account. I don’t think they would see who tweeted the image originally, but the best way is to test and find out.
Thank you!
Paul
Thanks in a sea of info on the web I am grateful to have found you.
I am using hoot suite this link generated a preview
This one did not
went back to the source of the original tweet its not an image from a retweet either
I also looked here
If you cannot see the pic.twitter URL then try right-clicking on the tweet and selecting View source (or similar). Use CTRL+F to search for pic.twitter and you should be able to find the URL there. could not figure out how to use the Control +F to generate a link preview
It also seems random on some tries it works some it does not’
Any ideas ? Please and Thanks
It feels like twitter may have changed their URL structures, but I still found this article helpful. Thank you 🙂
Our simply use this app/Chrome extension Twitshot http://www.twitshot.com/
Wouldn’t that only work for your computer, not your blog followers?
Pingback: Maximizing ROI: How to Share Your News Release on Twitter | Jay Martin - Writing Portfolio
Thanks a lot for writing this, very helpful!
One tip: I had trouble finding the pic.twitter URL as Twitter probably changed something since this tutorial was written. So I went to Embed this Tweet and found the URL there.
Reblogged this on Road To Epicodus and commented:
Needed this for a fundraising campaign!
Pingback: Maximizing ROI: How to Share Your News Release on Twitter | J. Martin - Writing Portfolio
Pingback: J. Martin - Writing Portfolio
Pingback: Maximizing ROI: How to Share Your News Release on Twitter | BusinessWired - Business Wire Blog
Very helpful and thoughtful article. Thank you.
Thanks so much! This was very helpful! I used this tutorial for this tweet: http://ctt.ec/NJ9U6
Pingback: 8 Rules for Creating Effective Infographics
Pingback: How-to: learn about APIs while making tweetable quotes | Online Journalism Blog
Hello! Here’s what I did, following your directions, which did not work for me, sadly:
1. Get the actual tweet to show up by clicking it’s direct link, which is (I added spaces to this link so it won’t try to post as a live-link in this comment):
https:// twitter. com/repmom2/status/717558954407043073
2. Clicked on the image in the tweet, which still shows the same top URL (spaces added):
https:// twitter. com/repmom2/status/717558954407043073
3. However, of course, if you “copy link location” using the mouse, it gives the pbs.twimg link, as you warned (spaces added):
https:// pbs. twimg. com/media/CfVIDsCUYAAmkNz.jpg:large
4. So I click the image a second time, as you said, but it doesn’t do anything, both links are the same (using FireFox for Mac browser) (& spaces added to links on purpose for this example):
URL window/same: https:// twitter. com/repmom2/status/717558954407043073
Photo URL/same: https:// pbs. twimg. com/media/CfVIDsCUYAAmkNz.jpg:large
5. So I access that tweet’s “Source Code” using the FireFox/Developer menu, & here is the areas of that source code which contained the above pbs.twimg link & the only other two places where pic.twitter showed up. In the two places where pic.twitter showed up, they never end with .jpg nor any other recognizable image extension.
Two examples:
1. pic.twitter showed up once & the the pbs.twimg showed up twice in this section:
[…]
“https://t.co/OUTS8zQhDr” class=”twitter-timeline-link u-hidden” data-pre-embedded=”true” dir=”ltr” u003epic.twitter.com/OUTS8zQhDru003c/au003eu003c/pu003enu003c/divu003ennnn n u003cdiv class=”AdaptiveMedian n n is-squaren n n “n u003en u003cdiv class=”AdaptiveMedia-containern js-adaptive-media-containern “n u003en u003cdiv class=”AdaptiveMedia-singlePhoto”u003en u003cdiv class=”AdaptiveMedia-photoContainer js-adaptive-photo “n data-image-url=”https://pbs.twimg.com/media/CfVIDsCUYAAmkNz.jpg”n n n data-element-context=”platform_photo_card”u003en u003cimg data-aria-label-part src=”https://pbs.twimg.com/media/CfVIDsCUYAAmkNz.jpg” alt=””n style=”width: 100%; top: -0px;”nu003enu003c/divu003ennnu003c/divu003ennn
etc etc.
[…]
2. The second place that pic.twitter showed up had the same info in front of & behind it as in the above sample.
Bottom Line: I do not see any url embedded in that “mess-code” which begins with pic.twitter & ends with .jpg or etc.
Any ideas? 🙂
Thank you!
The easy way to get the pic.twitter URL for a tweet is just click retweet and it’s the last thing in the dialog box, otherwise click ‘Embed Tweet’ and you’ll find it there too.
FYI for your tweet it’s: pic.twitter.com/OUTS8zQhDr
Hi, thanks for this, very useful. I tried this but the preview only shows the URL to the image. When it’s tweeted it does embed the image but is there a way to show the image in the user’s intent preview before it’s tweeted?
This appears to be an article directed at bloggers. I don’t blog, but perhaps it’s a good place to ask the following:
Does anyone here know whether there’s any way to add an image to a tweet without first saving the image as a file? I’m asking primarily about doing this using the web version of Twitter (i.e., not the phone app).
Thanks.
This was a great article, very helpful, as was the previous one. I knew no HTML so it advanced me quite a lot and I accomplished what I set out to, so thank you! I wonder if you have done anything similar to help repopulate a FB comment with an attached image.
This was great! It worked perfectly for me. Can this be done through facebook and instagram?
Thank you so much!
For anyone who is still having trouble with this check if you have “Protect my Tweets” feature off in your settings. Otherwise the image won’t show in the tweet. Only the link will.
Pingback: The most-read posts on Online Journalism Blog — and on Medium — in 2016 | Online Journalism Blog
Hi,
I am not sure if you’ll be able to answer this, but I’m asking because I suspect the problem is something to do with the way my new site is set up – http://www.communicateinfluence.com
When I tweet posts, the images do not show in the tweets.
By comparison, if you tweet this post from Marketing Week, https://www.marketingweek.com/2017/01/11/ads-instagram-stories/, or this, http://www.komarketingassociates.com/industry-news/content-marketers-drive-brand-awareness-3352/, the images will show with the tweet. Any ideas?
Many thanks, Sheelagh
It’s probably the integration of Twitter cards into Marketing Week but maybe not your site. A small bit of code on a site means that Twitter grabs a preview including an image when people tweet links. See this for more info: https://dev.twitter.com/cards/types/summary
Thanks Paul. I appreciate that. I think I need to look at how the Yoast plugin is configured. After I emailed your site, it crossed my mind to email the developer and he suggested that.
On another topic, I have emailed you with an interview request for my new site. Hope to hear back from you on your return. Best wishes, and thanks.
This was working perfectly last month, but now I’m getting error messages. So I went through the process again, got new urls, and now the pic.twitter links are taking me to my original tweet instead of the image. Did Twitter somehow plug this workaround?
Cancel previous question, looks like it’s working again–maybe just a blip?
This is a great article, but I needed a more visual guide. So using this and some work with twitter’s dev pages, I came up with this one, if folks need further help when they finish this post: http://morebrainz.blogspot.com/2017/02/tweet-this-links-with-images-simpler.html
This post is great, but I needed more visual help, so I built another guide for folks who also have questions when they finish this post. http://morebrainz.blogspot.com/2017/02/tweet-this-links-with-images-simpler.html
Hello! I am attempting to create e-vites on a website. I would like to add a share on twitter button but any time I try to pull a code or link from the tweeted image and put in in the link button on the website, it will direct people to my twitter page. Is there a way to make an image, put in a link so that when they click on it from our website it uploads a picture to their twitter to share? We are able to get a link but not an image. (without it directing people to my personal twitter). Any help would be greatly appreciated. THANK YOU!!!
What on earth is ‘digit’ on your graph?
Unfortunately, in my think, there is some error in this article.
Upload picture url must be like https://t.co/FCSp33kHDE not pic.twitter.com/FCSp33kHDE.
I can found this problem when I developed http://socrolife.com/event-articles using this guide.
But almost of this article is very helpful.
Thank you very much.
The twitter website allows a picture to be uploaded to a tweet. Is there an SEO reason why it’s better to embed the Picture in the article link?
Only that it makes it easier to include an image in an auto tweet – otherwise the person would have to manually add it.
Hi Paul,
July 2019, and Twitter have changed the code, and I can no longer find the pic.twitter.com url.
I was successfully using this technique until the beginning of July, but now I can no longer find the needed info (pic.twitter.com/xxxxxx).
Do you have any suggestions how to find the URL?
Or do you have a different strategy for posting images with Tweets.
Thanks
Andrew
D
I’m not sure actually – it may be that it’s no longer possible. Now that Twitter does automatic image previews it’s less important – you could use the Twitter card steps here: https://developer.twitter.com/en/docs/tweets/optimize-with-cards/overview/summary-card-with-large-image.html
Pingback: Twitter – share button, but with image – Tech Help Notes